VSCode(Window版)の Github Copilotに AWS MCPを導入する方法
AWS MCPをGithub Copilotに導入しようとしたところ、Windows環境では少しだけ詰まってしまいました。その解決方法とVSCodeへの導入をまとめます。
手順
- uvをインストール
- uv上でpythonをインストール
- VSCodeにAWS MCPサーバーを追加する
uvをインストール
uvは依存解決(コードが使用しているライブラリをインストールしてくれる)や、Pythonの仮想環境の構築を高速に行ってくれるツールです。公式ドキュメントにインストール方法が記載されており、Windowsでは以下のコマンドを実行することでインストールされます。(場合によっては管理者権限でPowerShellを開いてください)
powershell -ExecutionPolicy ByPass -c "irm https://astral.sh/uv/install.ps1 | iex"インストールが正常に終了していれば、uv --versionコマンドを実行すると、以下のようにインストールしたuvのバージョンが表示されます。
uv --version
uv 0.7.2 (481d05d8d 2025-04-30)uv上でPythonをインストール
uv python install上のコマンドを実行すると最新バージョンのPythonがインストールされ、以下のコマンドを実行した際にインストールしたPythonのバージョンのバージョン一覧が表示されれば正常にインストール出来ています。
uv python list --only-installedVSCodeにAWS MCPサーバーを追加する
まずVSCodeのSetting.jsonを開きます。
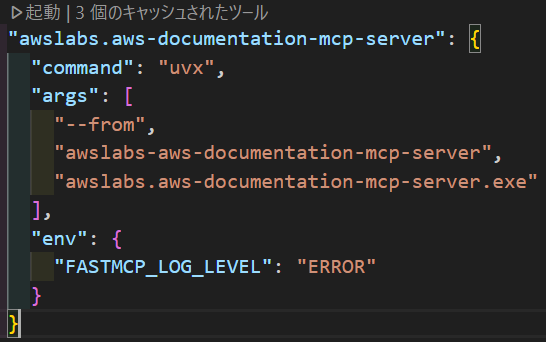
そして以下のようにsettings.jsonに記載します。公式ドキュメントではargsには["awslabs.aws-documentation-mcp-server@latest"]のみが記載されていますが、Windows環境では["--from", "awslabs-aws-documentation-mcp-server", "awslabs.aws-documentation-mcp-server.exe" ]を指定するようです。
"mcp": {
"servers": {
"awslabs.aws-documentation-mcp-server": {
"command": "uvx",
"args": [
"--from",
"awslabs-aws-documentation-mcp-server",
"awslabs.aws-documentation-mcp-server.exe"
],
"env": {
"FASTMCP_LOG_LEVEL": "ERROR"
}
}
}
},
するとエディタ内に起動ボタンが表示されるので、クリックします。
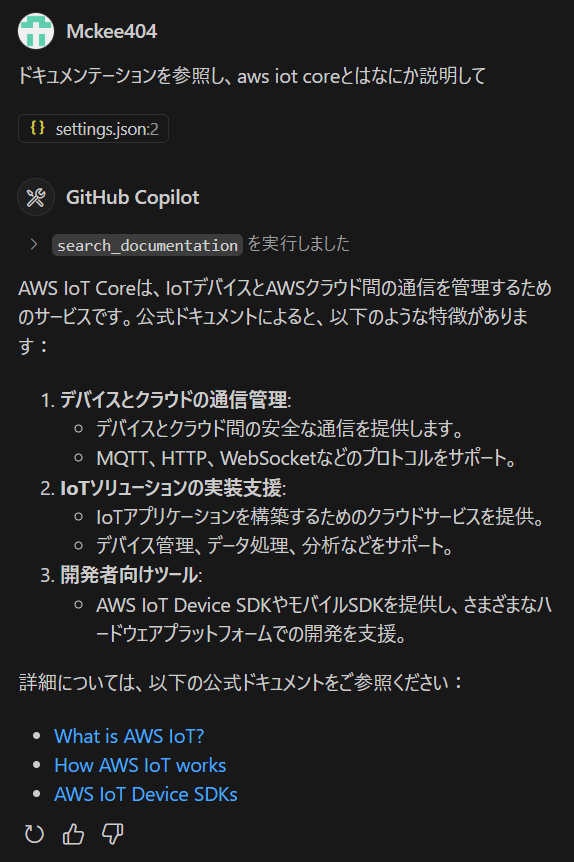
その後にGithub CopilotをAgent ModeにしてAWSに関する質問をするとドキュメントを参照し、質問に関連する公式ページのリンクを示してくれるようになるはずです。

参考
https://github.com/awslabs/mcp/blob/main/src/aws-documentation-mcp-server/README.md
https://qiita.com/zzzzico/items/fd43388edd5389d6f57d